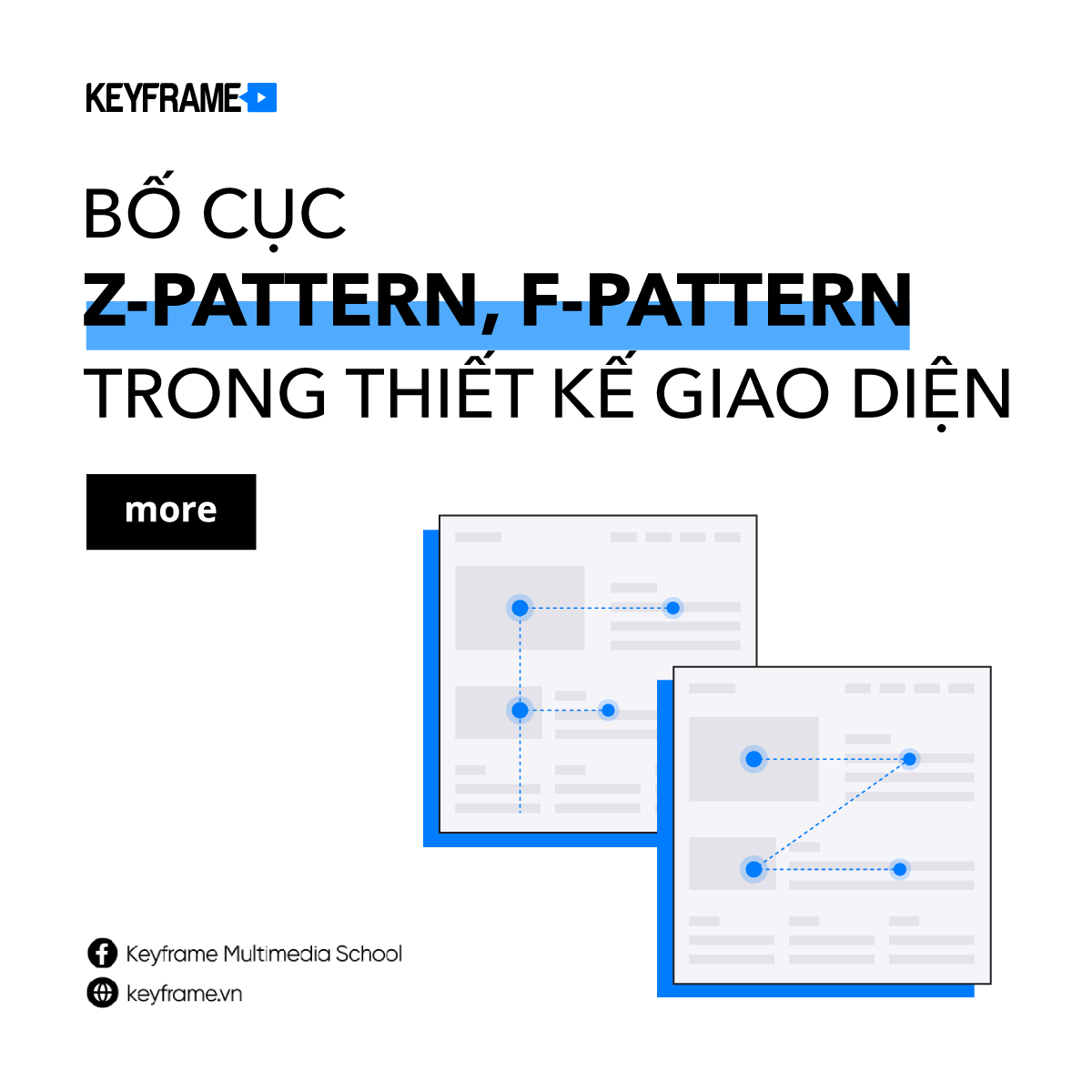
Bố cục Z-Pattern, F-Pattern trong thiết kế giao diện

Trong thiết kế, có một số bố cục được ứng dụng dựa trên hành vi người dùng scan hoặc đọc qua một thiết kế. Việc bố trí content trong thiết kế đóng vai trò rất quan trọng trong việc tiếp cận người đọc, đặc biệt là trong UI/UX Design.
Trong đó, phổ biến hơn cả là Z-Pattern và F-Pattern. Hãy cùng Keyframe tìm hiểu sơ về 2 loại bố cục này nhé
Bố cục F-Pattern là gì?

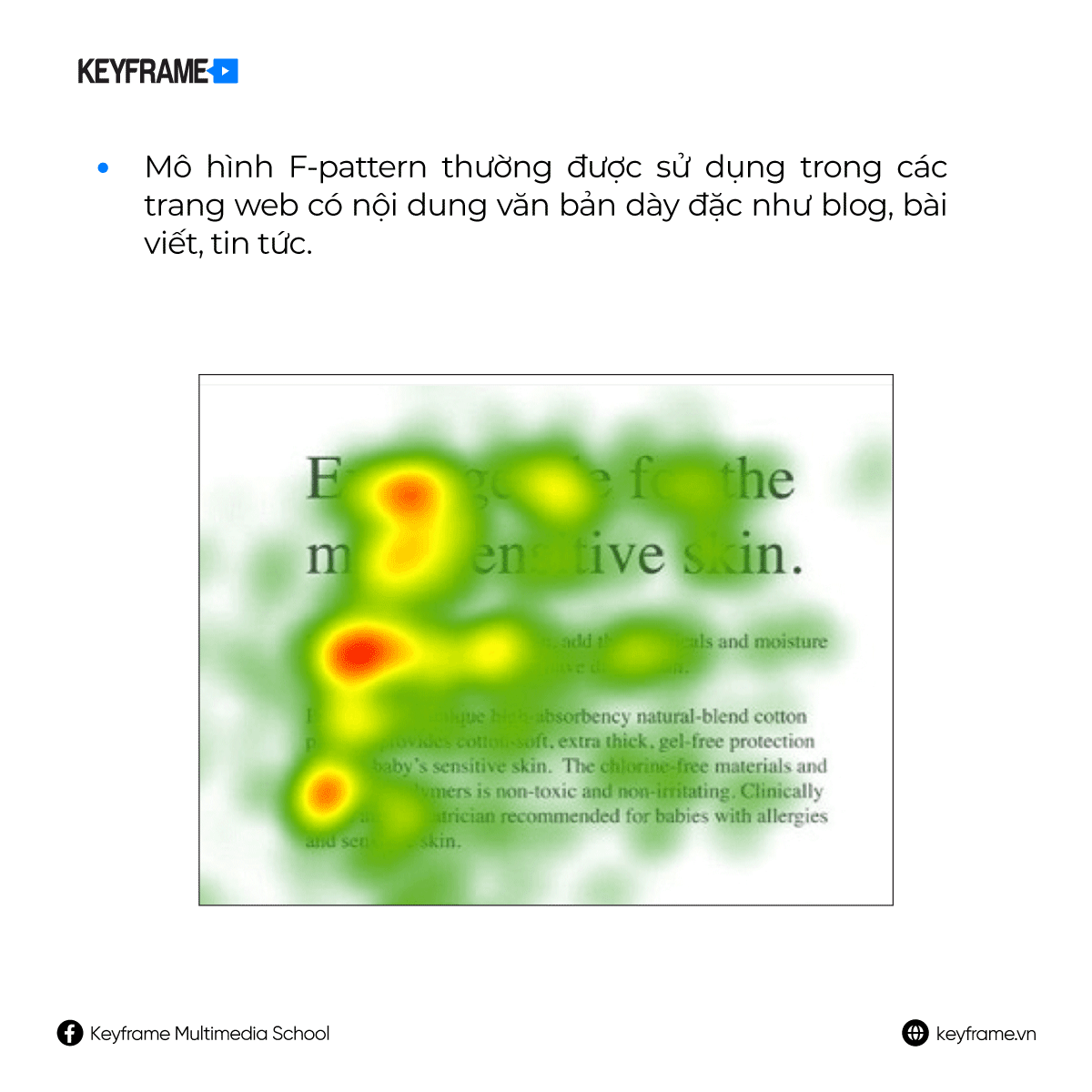
Mô hình F-pattern thường được sử dụng trong các trang web có nội dung văn bản dày đặc như blog, bài viết, tin tức.

Khi đọc một trang web, người đọc thường bắt đầu từ trên xuống dưới, sau đó di chuyển ngang qua trang và tiếp tục quét theo chiều ngang. Mô hình này tạo ra một hình chữ "F", với các đường dọc dài trên phần trên của trang và một đường ngang ngắn dọc theo phần trên của trang.
Bố cục Z-Pattern là gì?

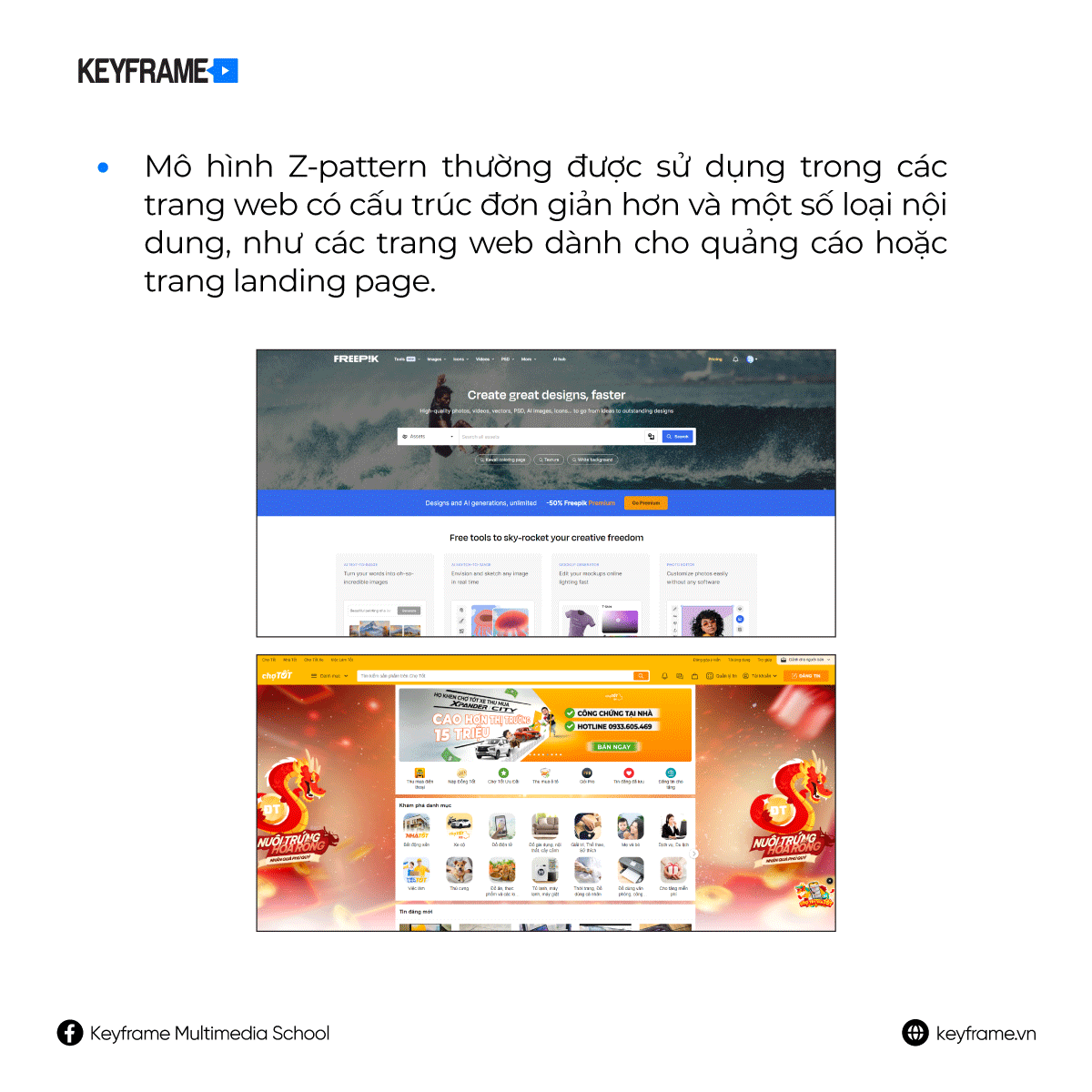
Mô hình Z-pattern thường được sử dụng trong các trang web có cấu trúc đơn giản hơn và một số loại nội dung, như các trang web dành cho quảng cáo hoặc trang landing page.

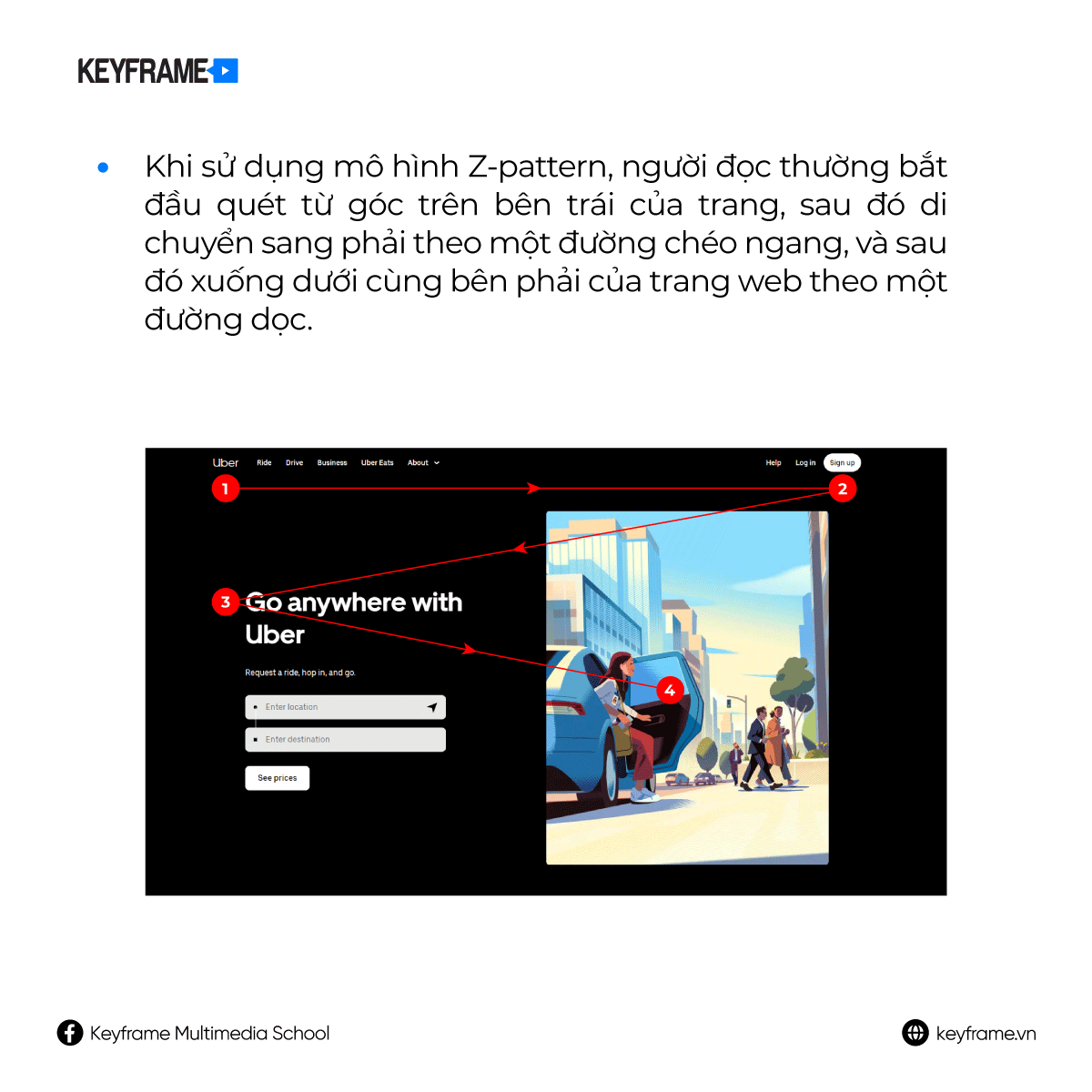
Khi sử dụng mô hình Z-pattern, người đọc thường bắt đầu quét từ góc trên bên trái của trang, sau đó di chuyển sang phải theo một đường chéo ngang, và sau đó xuống dưới cùng bên phải của trang web theo một đường dọc.
---
Ngoài F-Pattern và Z-Pattern thì còn các mô hình phổ biến khác như Layer-Cake Pattern, Spotted Pattern, Gutenberg Diagram…
Hẹn mọi người ở bài viết tiếp theo để giải đáp nhé.
Bài viết được biên soạn & thiết kế minh họa bởi Keyframe Team.








