Khoá học UI/UX Mobile App Product Design
Lịch khai giảng
-
Sắp có lịch mới
Liên hệ Keyframe để được hỗ trợ
Thông báo: Khóa học hiện đã được nâng cấp giáo trình thành UXUI Web/ Mobile App Product Design
Có thời lượng 16 buổi và bao gồm kiến thức Web và Mobile App. Hiện đang được triển khai với 2 hình thức là Offline tại lớp HCM/ HN hoặc Remote Teaching với giảng viên qua Google Meet.
Mô tả Khoá học UI/UX Mobile App Product Design
Khoá học UX/UI Mobile App Product Design sẽ giúp bạn:
- Nắm vững kiến thức Foundation UI/UX Design. Hiểu rõ vai trò và ảnh hưởng của Designer đối với trải nghiệm của người dùng của Product.
- Tư duy & quy trình thiết kế từ khi nhận yêu cầu tới hoàn thiện Mobile App Product.
- Hiểu về bố cục, màu sắc, font chữ, nguyên tắc thiết kế dành cho Mobile App.
- Kích thước màn hình, hệ thống lưới.., dành cho các loại nền tảng Android, iOS.
- Cách vẽ wireframe, workflow, các giải pháp giúp người dùng sử dụng sản phẩm của mình một cách dễ dàng nhất.
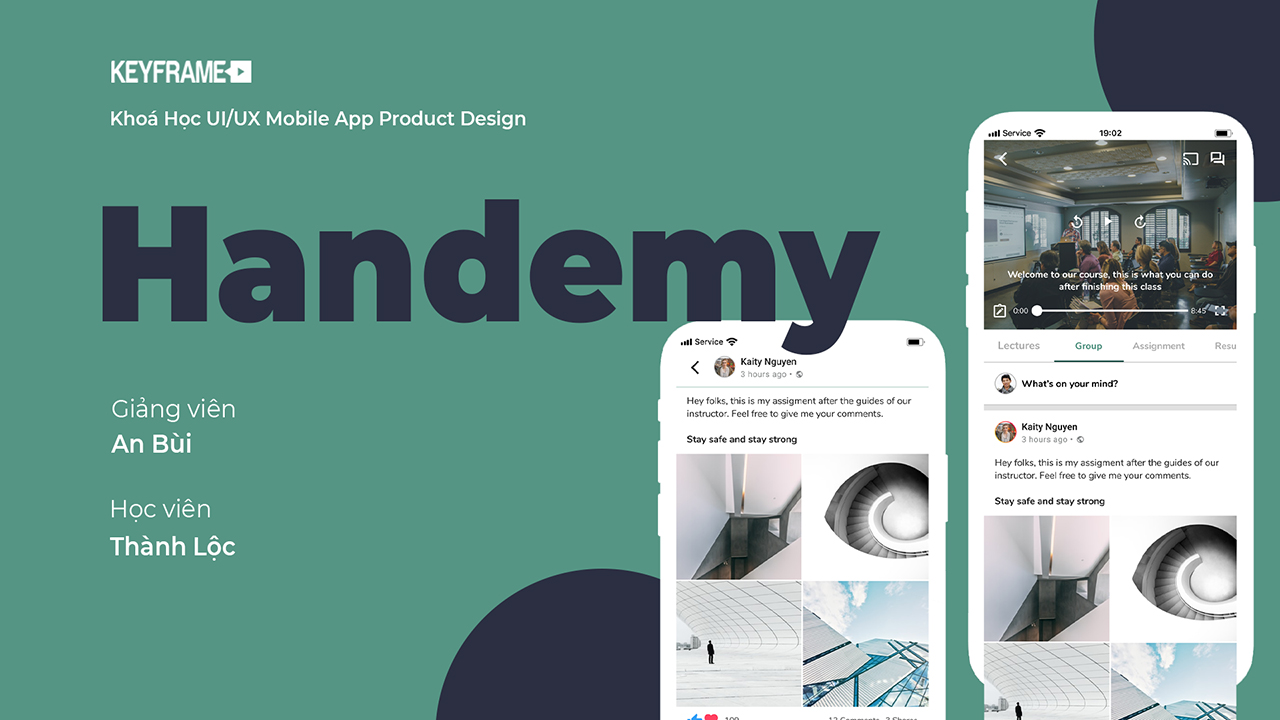
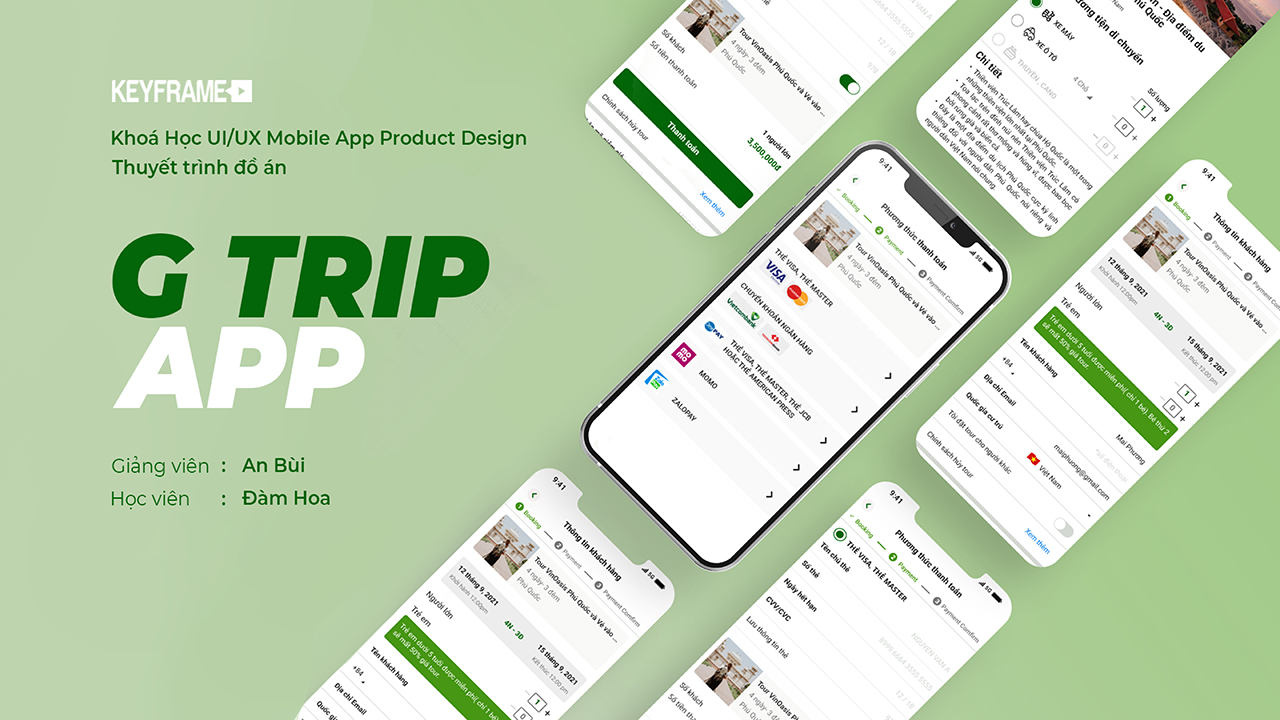
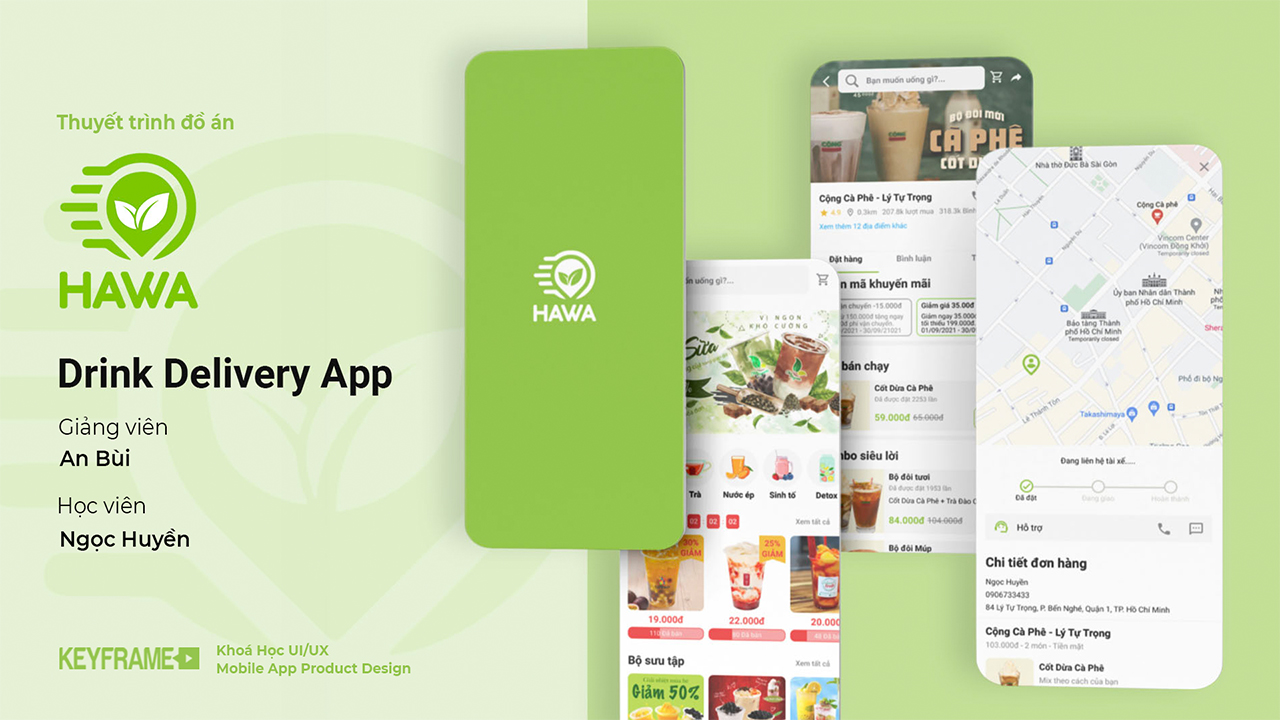
- Tự mình thiết kế một ứng dụng mobile hoàn chỉnh để cho vào Portfolio khi hoàn thành khóa học.
Khóa học UX/UI App Product Design phù hợp với những ai?
- Những bạn đang là Graphic Designers, Developers, Web Designer, Junior UIUX Designer... muốn nâng cao kỹ năng và tư duy thiết kế UI/UX Mobile App.
- Khóa học thực hành thiết kế UX UI trên ứng dụng Figma. Nếu bạn chưa biết sử dụng Figma thì đừng lo lắng, bạn sẽ được hướng dẫn cơ bản trong quá trình học.
Thông tin chi tiết
Tại sao bạn nên tham gia Khóa Học UX/UI App Product Design Tại Keyframe?
- Học 100% Offline tại lớp tại Sài Gòn hoặc Remote Leaning trực tiếp cùng với giảng viên giúp thuận tiện trao đổi và hỗ trợ kiến thức.
- Đối với hình thức học remote bạn sẽ được tặng thư viện video bài học mỗi buổi, giúp bạn không bỏ sót bất kỳ kiến thức nào dùng cho có vắng học đột xuất.
- Được mentor 1:1 thực hiện dự án cá nhân xuyên suốt khóa học. Mục tiêu là hoàn thiện sản phẩm khi hoàn thành khóa học để cập nhật vào Portfolio.
- Hỗ trợ kiến thức mãi mãi.
- Keyframe cấp chứng chỉ khi hoàn thành khóa học.
- Khóa Học UX/UI App Product Design nằm trong lộ trình học Thiết Kế UIUX Product Design Completed tại Keyframe. Nếu bạn là người mới thì có thể tham khảo lộ trình dài hạn này nhé.
FAQ
-
Quy trình đặt chỗ học

- Đăng ký chỗ học qua website website https://keyframe.vn hoặc chat với tư vấn viên ở khung chat ngay góc phải màn hình. (Chat với trung tâm qua Fanpage: https://www.facebook.com/KeyframeMultimediaSchool )
- Xác nhận lịch khai giảng và giờ học qua email.
- Đóng học phí trước ngày khai giảng.
---
Đóng học phí trực tiếp (tiền mặt hoặc quẹt thẻ) tại trụ sở Keyframe
- Cơ sở HCM: Lầu M, 06 Phan Đình Giót, Phường 2, Quận Tân Bình, TP. HCM (Xem bản đồ)
- Từ thứ 2 đến thứ 7 : 09h00 – 21h00
- Chủ nhật :09h00 - 17h00
- Cơ sở Hà Nội: Số 1, Ngõ 21, Lê Văn Lương, Phường Nhân Chính, Quận Thanh Xuân, TP. Hà Nội. (Xem bản đồ)
- Từ thứ 2 đến thứ 7 : 15h00 – 21h00
Đóng học phí thông qua chuyển khoản nhanh
- Vietcombank
- Cty TNHH Keyframe Multimedia – 0071000758581

- Cty TNHH Keyframe Multimedia – 0071000758581
-
Học xong có được giới thiệu việc làm không?
- Keyframe cam kết giới thiệu việc làm đối với học viên hoàn thành lộ trình toàn diện của các chương trình học.
-
Giá trị bằng cấp tại Keyframe
- Keyframe cấp chứng chỉ đối với học viên đạt tiêu chuẩn hoàn thành khoá học Offline/ Remote Teaching tại Keyframe (Chứng chỉ này có giá trị xác nhận đã hoàn thành học tại Keyframe)
- Keyframe không cấp chứng chỉ đối với học viên tham gia khoá học Online Video.














16 Reviews
:v hem có gì để nói
Anh thầy Tony giỏi xịn, truyền đạt kiến thức chất lượng và có chọn lọc, nhiệt tình hướng dẫn và sửa bài tập từng người nữa. Khoá học bao quát toàn bộ quy trình thiết kế từ lúc hình thành ý tưởng đến khi ra sản phẩm, rất clear và dễ hiểu nha. Anh thầy cute hột me :">
Mình vừa hoàn tất 2 khóa UI/UX 101 và App Product của Keyframe, và mình rất ấn tượng cách mà An và anh Tony truyền đạt cho tụi mình những kiến thức bổ ích, không chỉ cho bài tập trên lớp mà còn là kinh nghiệm thực chiến để đi làm sau này. Quãng thời gian học không dài nhưng đã giúp mình hiểu biết thêm về ngành nghề này rất nhiều. Cảm ơn An và anh Tony!
Điều mình thích ở anh Tony đó là anh rất thân thiện và nhiệt tình, luôn sẵn sàng giúp đỡ từng bạn trong việc học (tất nhiên cách anh truyền đạt kiến thức là khỏi phải bàn). Tuy chỉ có 12 buổi nhưng với số lượng bài tập hợp lý, khóa học bao quát toàn bộ những đều quan trọng nhất của một quy trình tạo ra sản phẩm để từ đó các bạn có thể học tập và phát triển sau này. Nếu các bạn đang phân vân không biết nên học ở đâu thì highly recommend khóa này nhé! Em cảm ơn anh Tony về khóa học thực sự bổ ích ạ!
Khoá của anh Tony là khoá UI/UX tốt nhất ở VN hiện tại rồi đó. No discussion, miễn bàn, no table! Các bạn đăng ký nhanh đi ko là mất cơ hội nha! Mình mất 2 năm đợi ảnh đứng lớp lại mới đi học đó, là các bạn biết ròi